javascript - React: passing mapped data from button onclick to display on another component - Stack Overflow

javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow

javascript - How can i use useParams() with an onClick button to navigate to different pages and display the data in react.js? - Stack Overflow

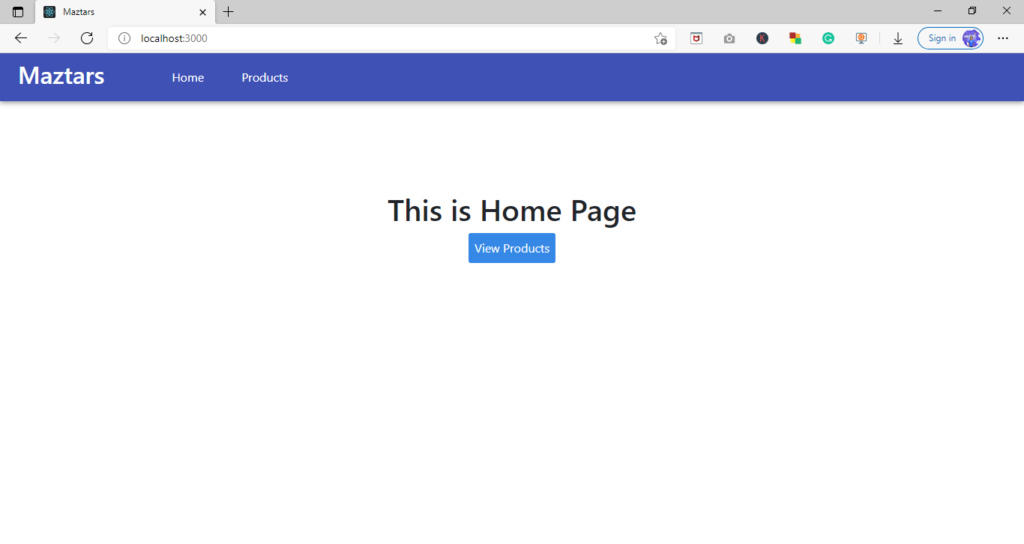
React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube